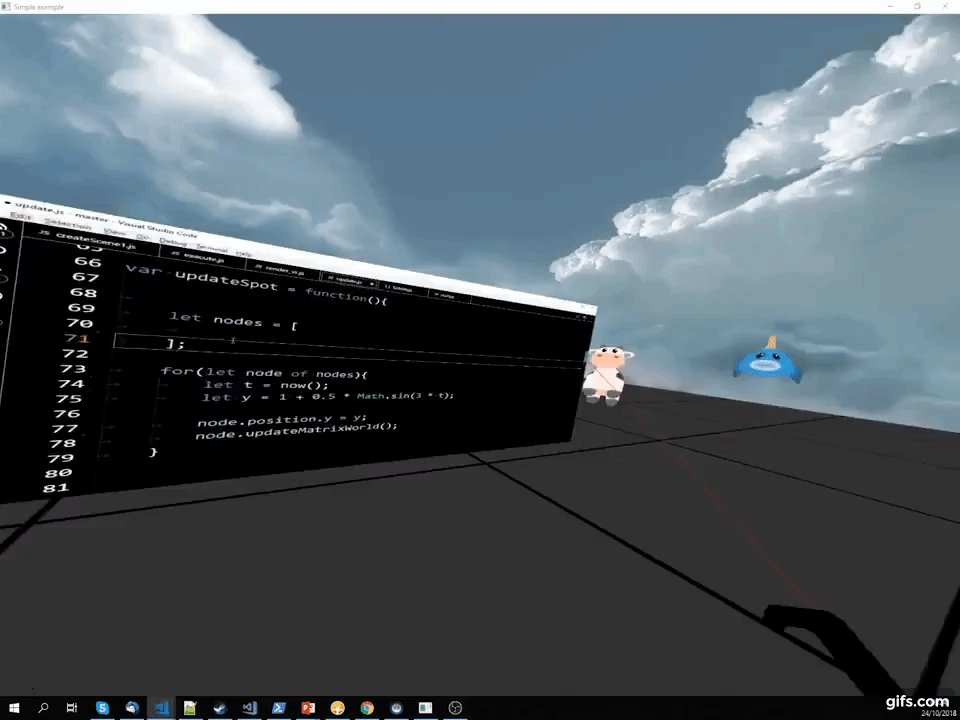
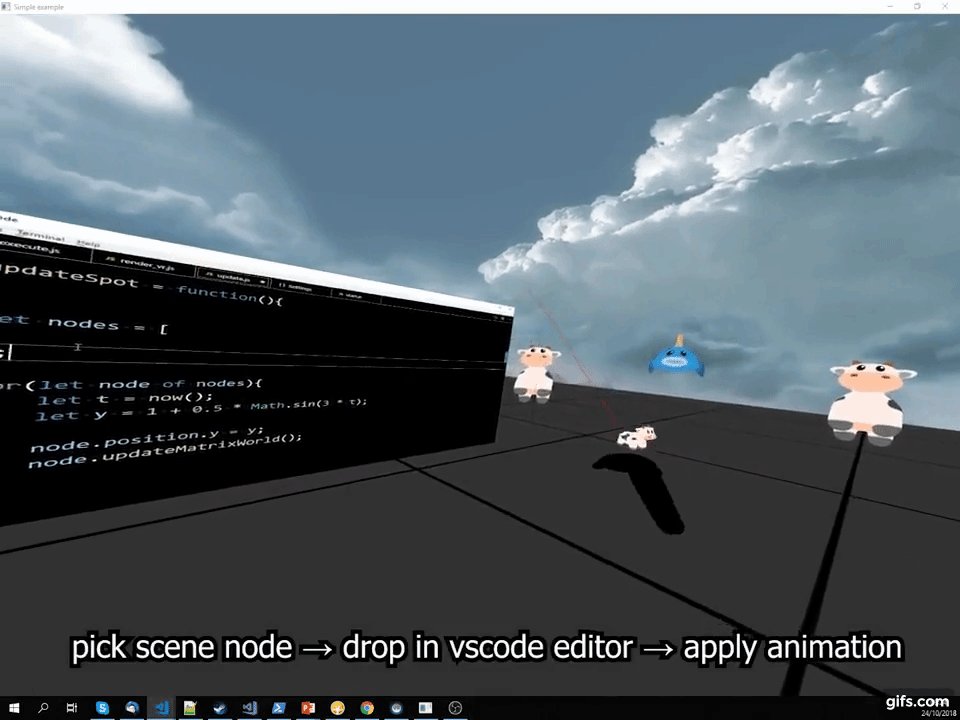
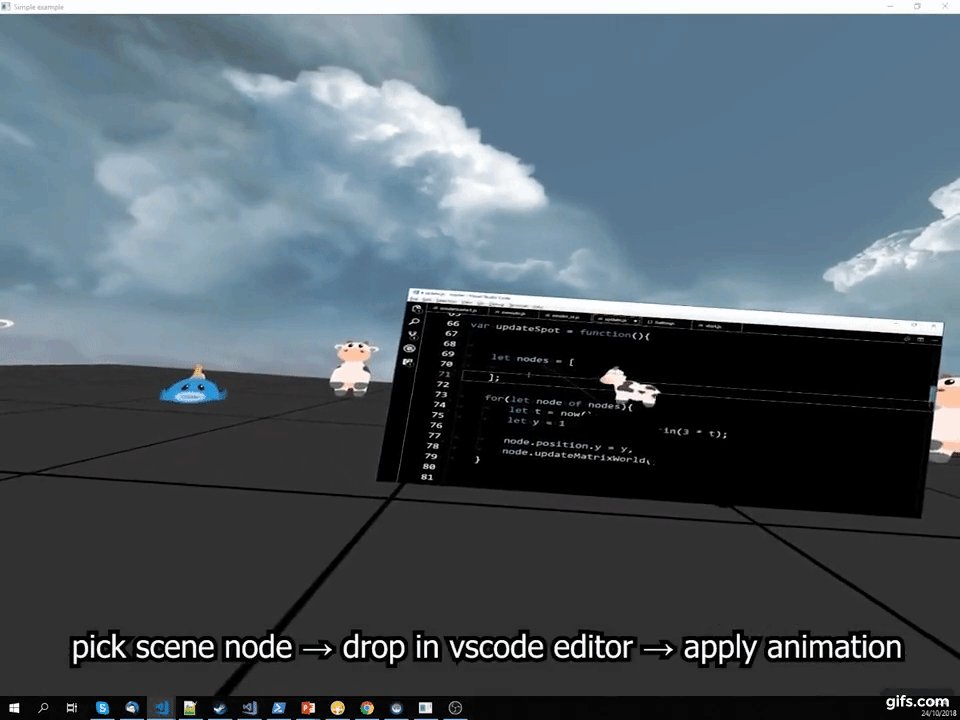
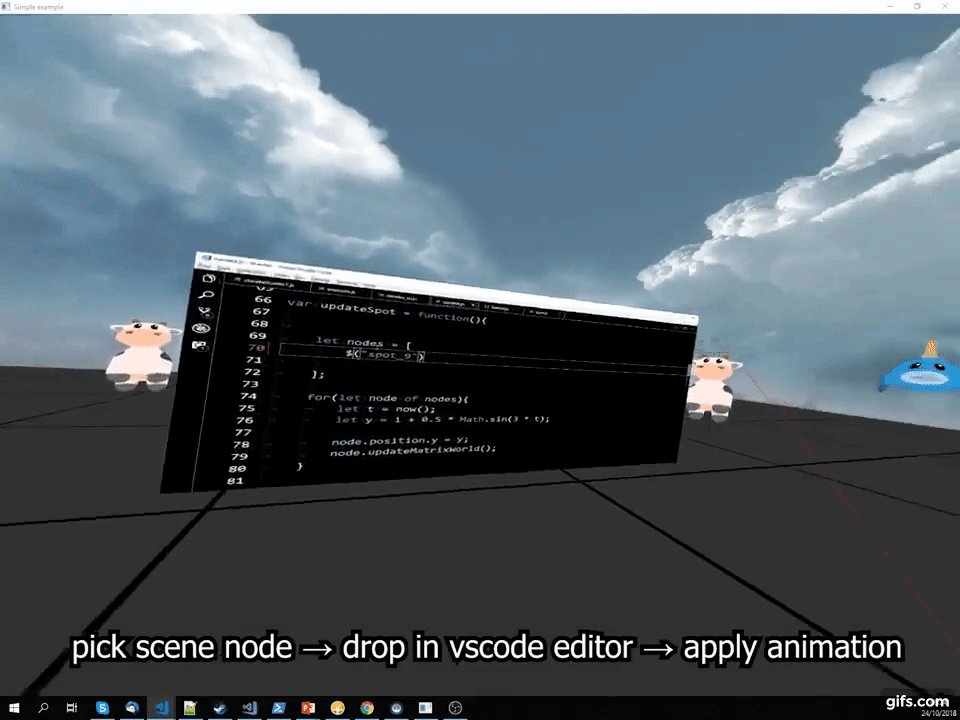
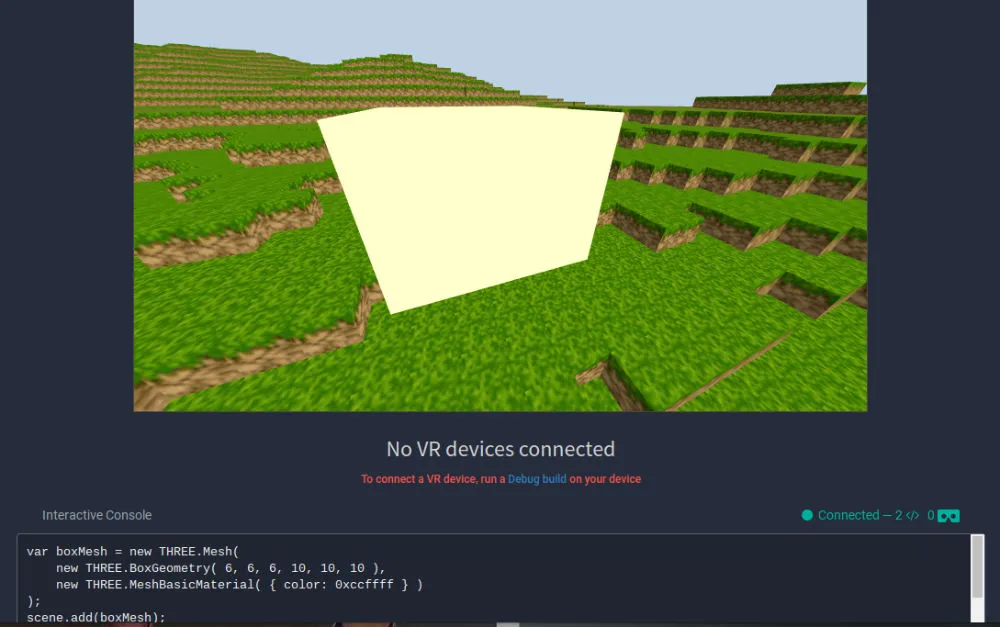
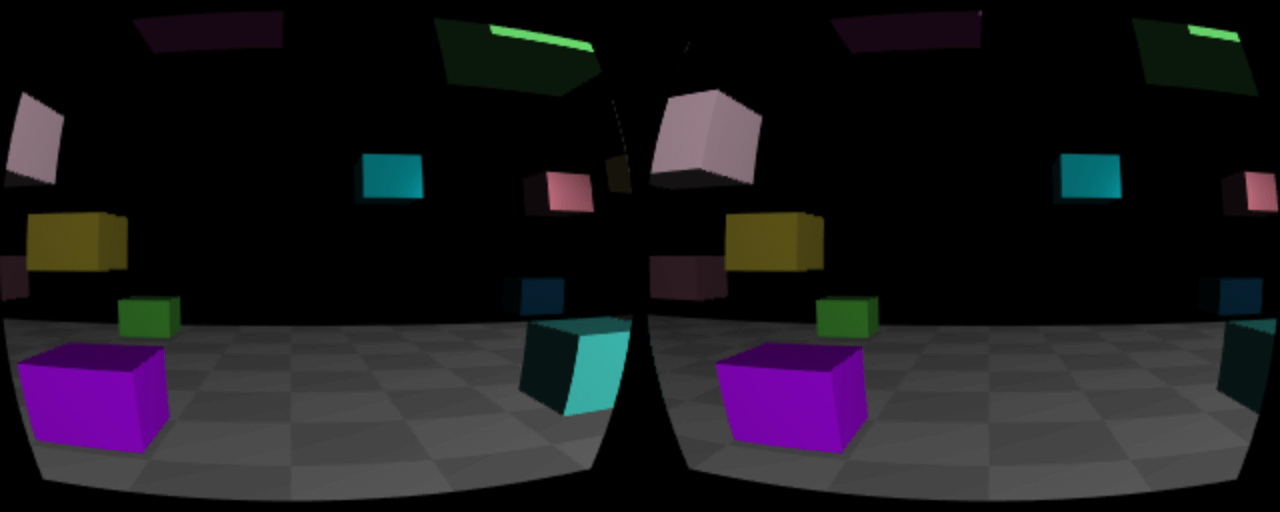
RiftSketch: Live coding in VR with the Oculus Rift, Firefox WebVR, JavaScript and Three.js - YouTube

Curriculum” for Using Javascript and HTML to Build AR/VR Experiences | #WebXR #threejs « Adafruit Industries – Makers, hackers, artists, designers and engineers!