Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube
Unit test error: Router outlet is not a known element · Issue #1004 · PatrickJS/MFE-starter · GitHub

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries
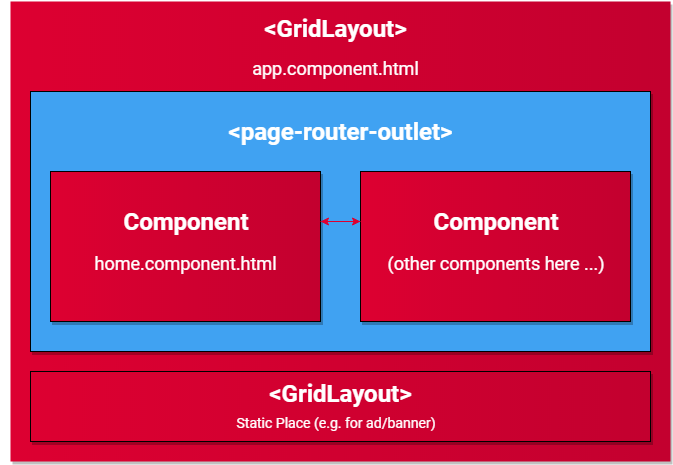
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)