
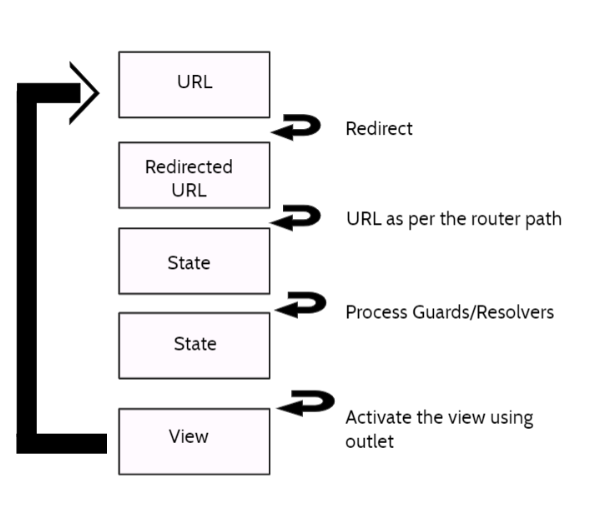
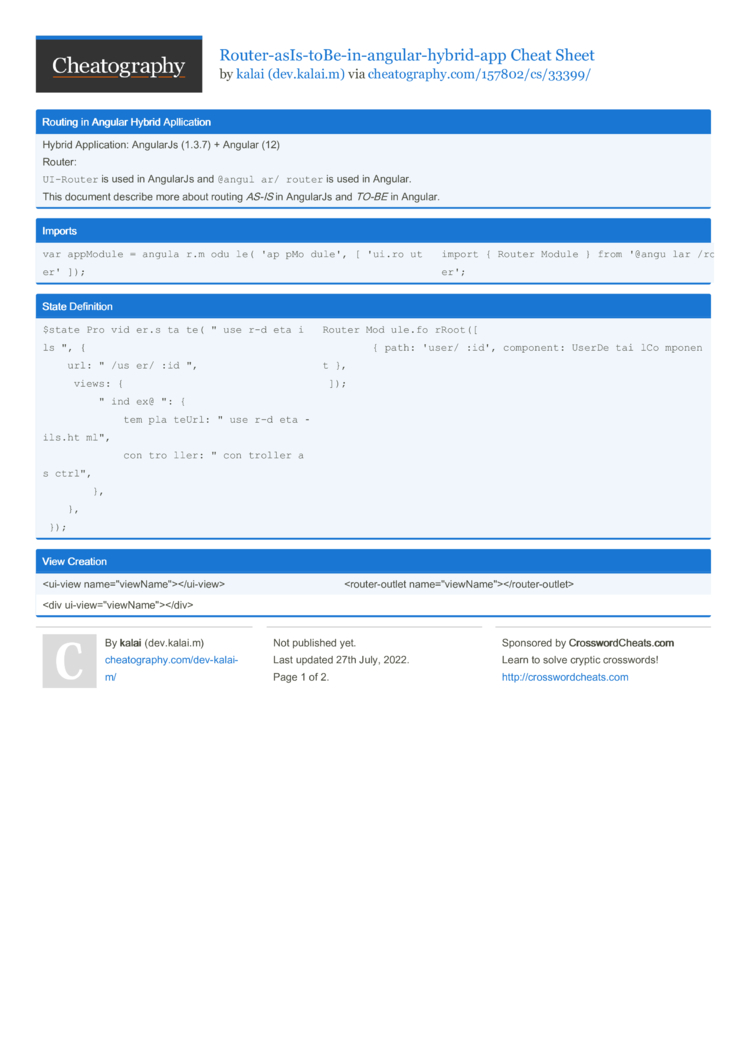
Router-asIs-toBe-in-angular-hybrid-app Cheat Sheet by dev.kalai.m - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Mini Bhati on Twitter: "#Angular Tip: Named Router Outlet (Thread 🧵) Want to create multiple <router-outlet> in your application? Add name attribute to <router-outlet> and create secondary routes in your application. https://t.co/3kKPHv3NSo" /

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

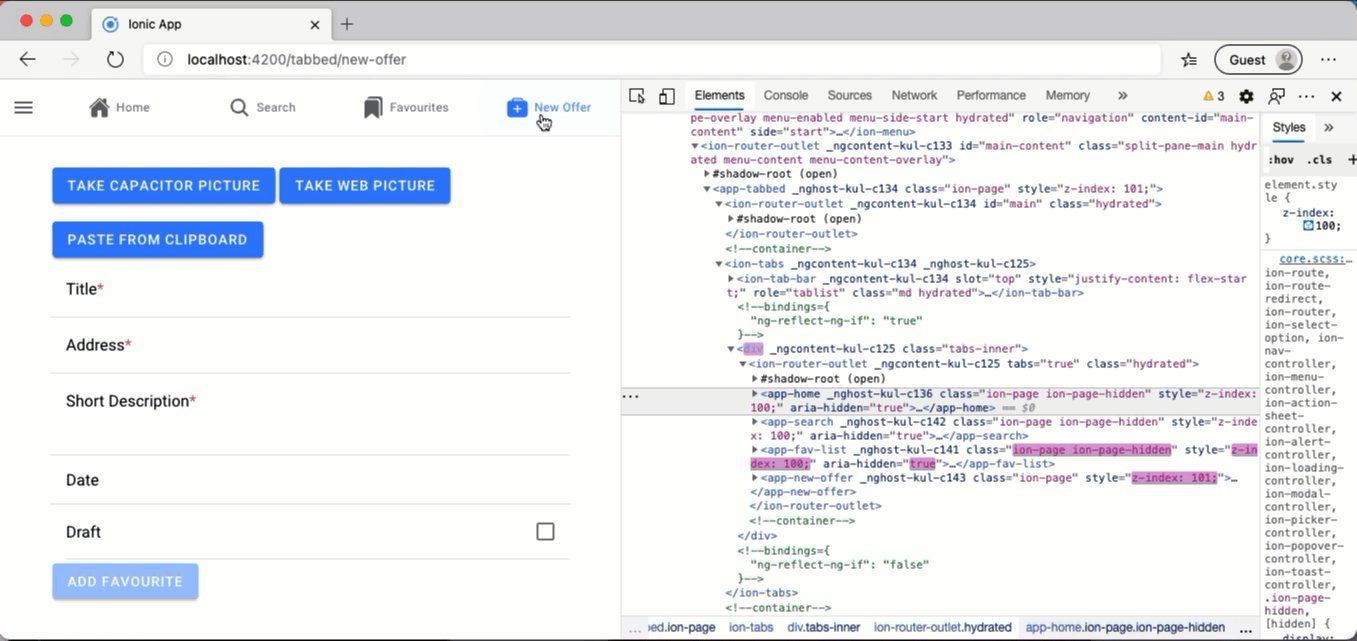
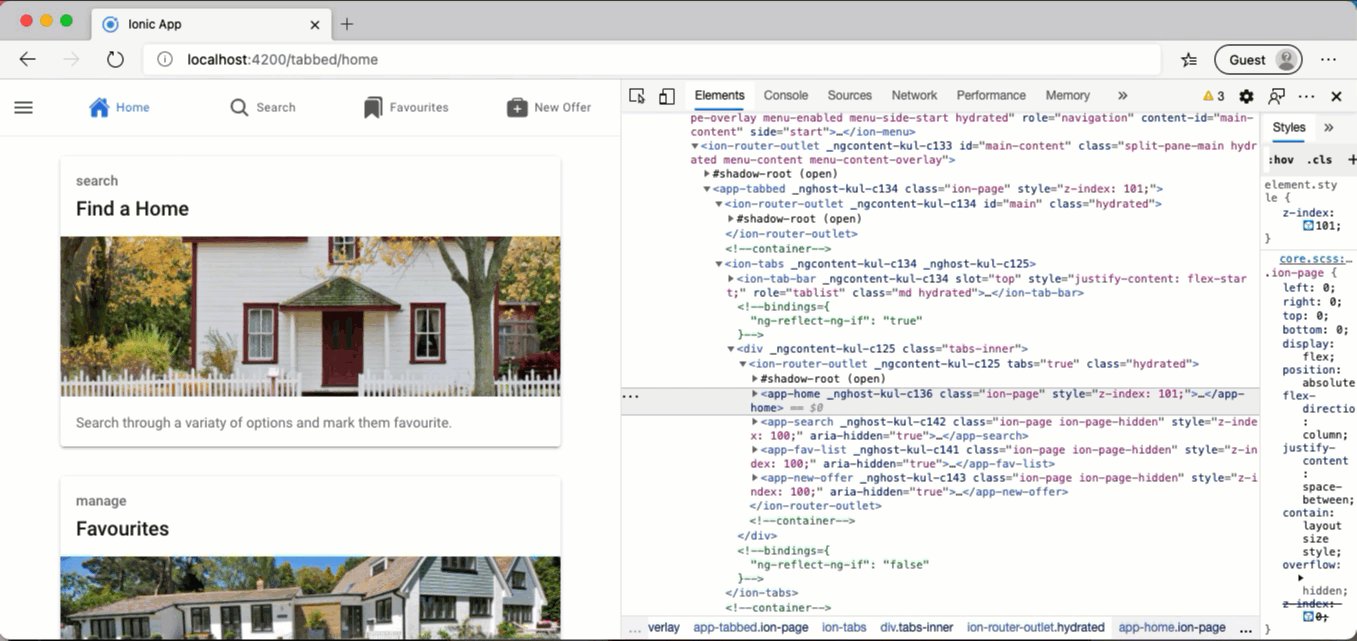
feat: More flexibility with the ion-router-outlet · Issue #26602 · ionic-team/ionic-framework · GitHub
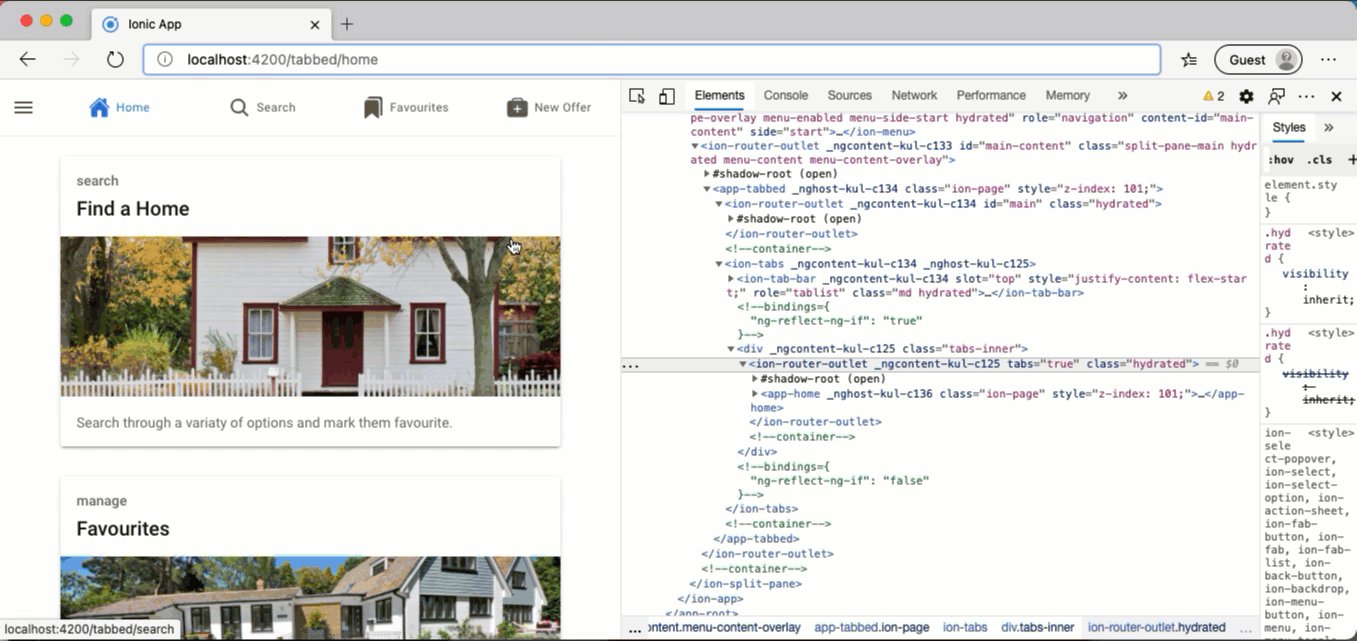
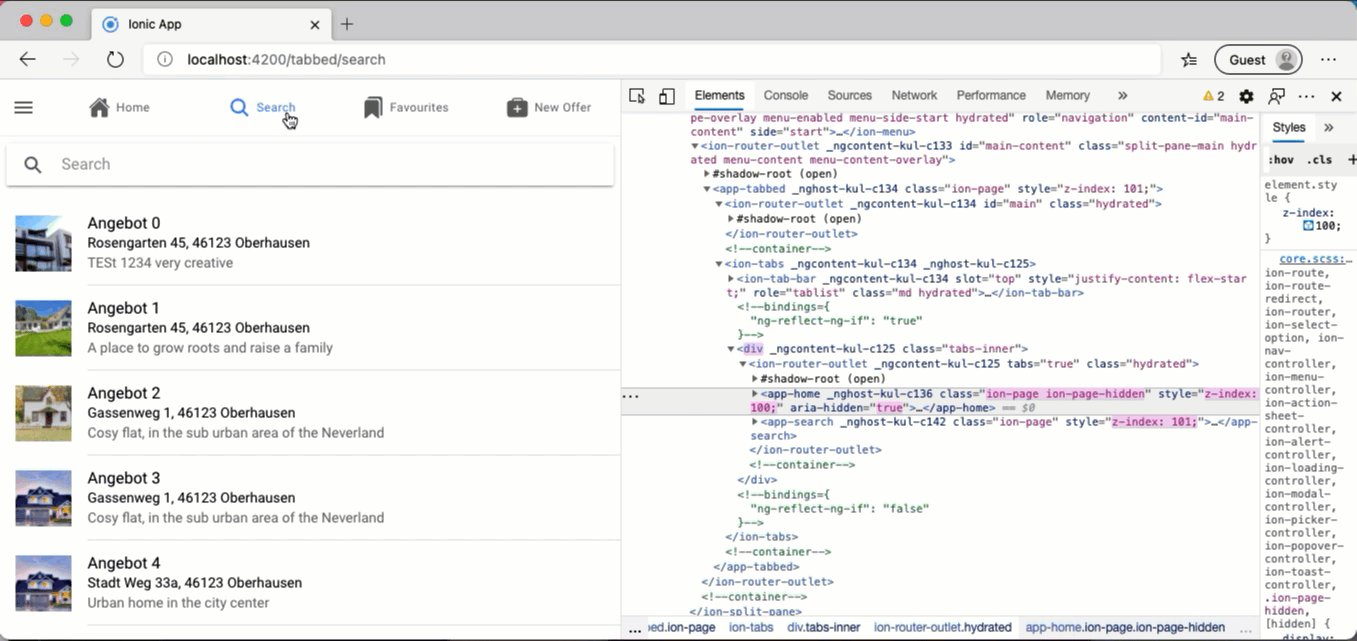
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)